Современные информационные технологии предполагают использование сети Интернет в качестве главного информационного пространства, средства общения и взаимодействия людей. Мы пользуемся разнообразными сайтами и приложениями для поиска необходимой нам информации, для заказа различных услуг, для развлечений, обучения и т.д. Сфера использования интернет-ресурсов может быть фактически любой!
В связи с этим, профессия Web-дизайнера востребована, как никогда. Такие специалисты высоко ценятся на современном рынке труда, их работа интересна и “сложна” в то же время.
Освоить азы Web-дизайна можно самостоятельно, но все чаще мы встречаем соответствующие разделы в школьном курсе информатики. На таких уроках учащиеся учатся создавать простые сайты посредством языка HTML и изучают базовые принципы построения Web-страниц. Тем не менее, к сожалению, не всегда школьная программа отвечает современным тенденциям развития направления Web-разработки. В частности, это касается вопроса адаптивного веб-дизайна
Предлагаем вашему вниманию подборку обучающих игр, которые помогут сделать первые шаги в адаптивной верстке Web-страниц.
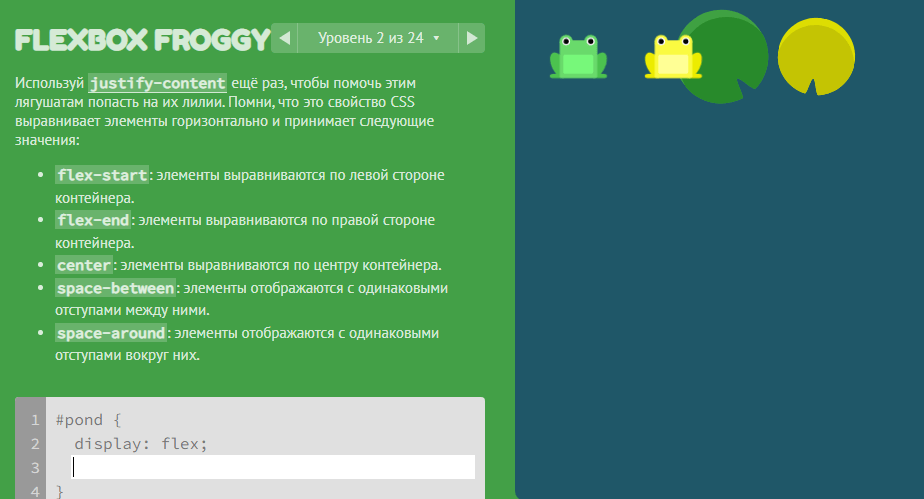
FLEXBOX FROGGY

Режим доступа: http://flexboxfroggy.com/#ru
В этой игре учащиеся знакомятся с базовыми понятиями Flexbox-разметки. Выполняя предложенные задания (всего в игре 24 уровня), учащиеся размещают лягушат на заданных позициях. Для этого необходимо использовать определенные CSS-свойства, с которыми они знакомятся при прохождении соответствующего уровня.
Игра построена по принципу “от простого к сложному”, поэтому ситуация успеха обеспечена!
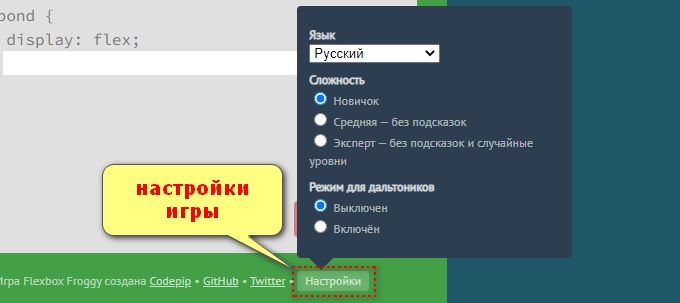
В настройках игры можно изменить язык интерфейса и выбрать уровень сложности.

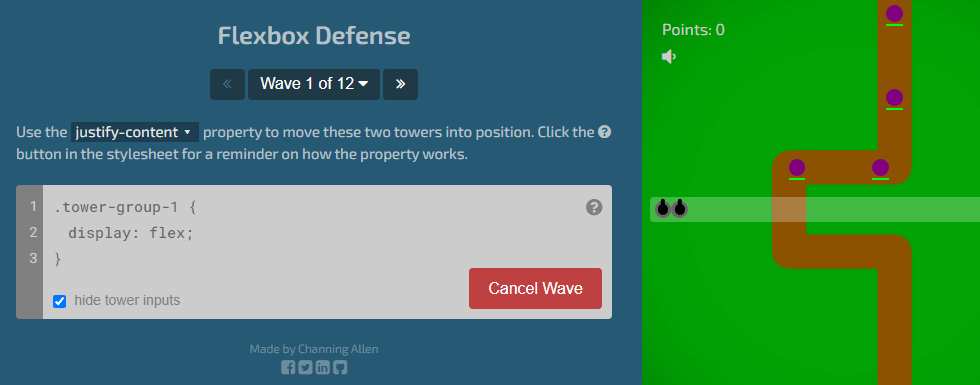
FLEXBOX DEFENSE

Режим доступа: http://www.flexboxdefense.com/
Еще одна игра для изучения Flexbox-разметки. На игровом поле необходимо расставить защитные башни таким образом, чтобы враг не смог полностью пройти свой путь.
Всего в игре 12 уровней, которые помогут лучше усвоить свойства Flexbox-разметки.
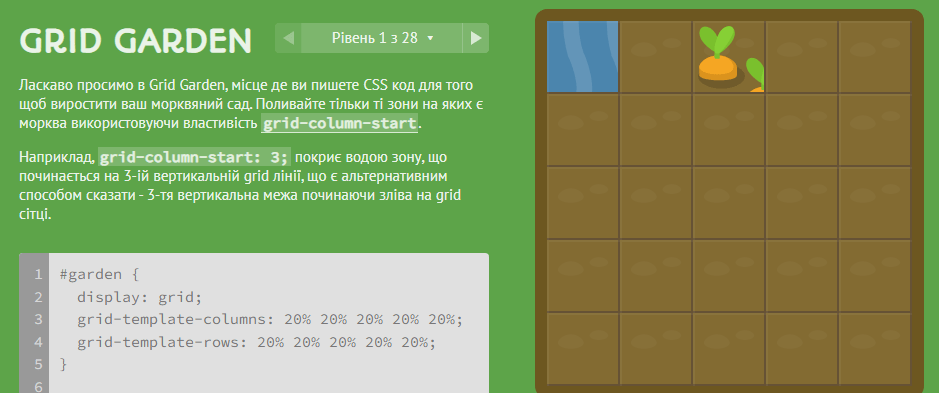
GRID GARDEN

Режим доступа: https://cssgridgarden.com/#ru
В отличие от двух предыдущих игр, в этой игре основное внимание уделено изучению еще одного направления в адаптивной верстке, а именно Grid-розметке.
Выполняя предложенные задания (всего в игре 28 уровней), учащиеся должны расставить на свои места морковки. Для этого они знакомятся со свойствами Grid-разметки, применяют их для решения представленных задач, экспериментируют и просто наслаждаются процессом!
Конечно же, предложенные игры не сделают из учеников полноценных разработчиков, но они точно могут стать первым интересным шагом в мире современной Web-разработки!