Современный этап развития общества характеризуется применением информационных технологий практически в каждой сфере нашей деятельности. Мы используем технологии для решения самых разнообразных задач. Особенно это касается различных онлайн-сервисов, которые призваны сделать нашу жизнь проще и интереснее. Поэтому на современном рынке труда актуальна и распространена профессия Web-разработчика.
Web-разработчик – интересная и творческая профессия. Он может превратить идею в реальность, создав структуру сайта и реализовав весь его функционал. Чтобы быть Web-разработчиком – нужно уметь не только кодировать, но и иметь хорошее чувство дизайна. Веб-разработчик должен понимать, как сделать сайт удобным для пользователей, чтобы они легко находили нужную информацию и могли без проблем пользоваться основным функционалом сайта.
На сегодняшний день существует немало технологий, которые буквально изменили мир веб-разработки. В частности, это касается технологий Flexbox- и Grid-разметки. Используя их, можно значительно упростить процесс построения удобных онлайн-ресурсов, заодно затронув вопросы их адаптивности. В одном из наших обзоров (подробнее см. по ссылке stem.ort.org/ru/2022/10/28/game-web-design-ru/) было приведено несколько примеров обучающих игр, которые можно использовать при подготовке будущих веб-разработчиков. Но есть другие интересные игры, которые позволят разнообразить учебный процесс в этом направлении.
Flex Box adventure

Режим доступа: codingfantasy.com/games/flexboxadventure/play
Это интерактивное приложение можно использовать при работе учащихся с технологией Flexbox.
На первом шаге пользователю предлагается выбрать уровень сложности в зависимости от его уровня подготовки.

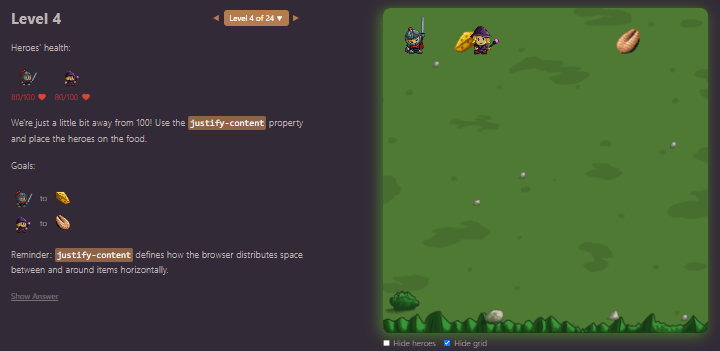
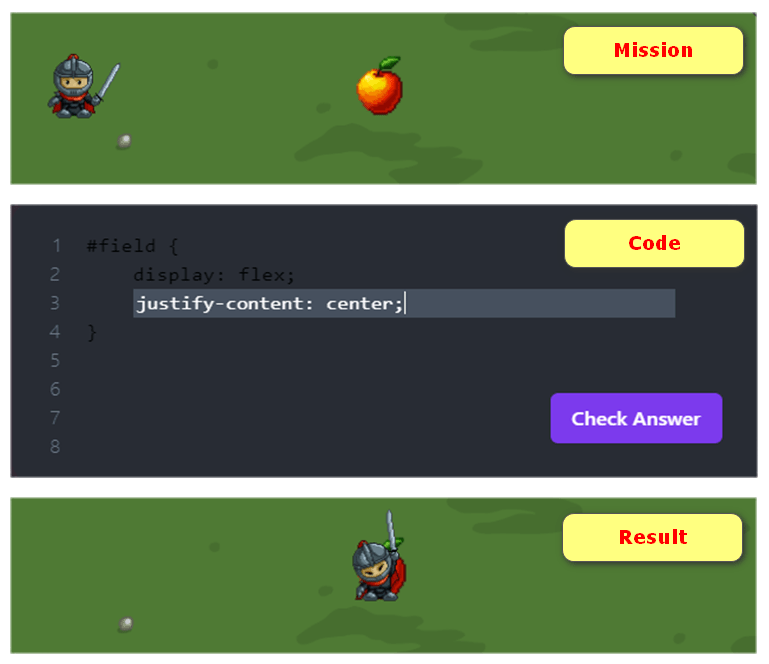
Обучение проходит в формате интерактивной игры, где пользователю необходимо выполнить ряд миссий. Каждая миссия посвящена знакомству с определенными свойствами Flexbox-разметки, позволяющими управлять игровым персонажем. После ознакомления с краткими текстовыми инструкциями, пользователь должен вписать в специальное поле код, позволяющий выполнить миссию.

Всего в игре представлено 24 миссии. Выполняя их в заданной последовательности, пользователь познакомится с базовыми свойствами Flexbox-разметки в интересном формате.
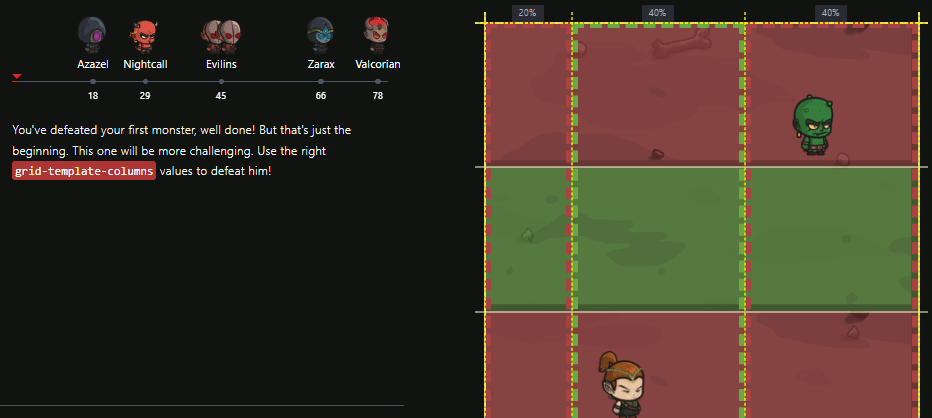
Grid attack

Режим доступа: codingfantasy.com/games/css-grid-attack/play
Это интерактивное приложение можно использовать при работе учащихся с технологией Grid.
Как и в первом случае, обучение происходит в формате интерактивной игры, где пользователям предлагается выполнить ряд миссий. Но основной акцент в этой игре делается именно на использовании Grid-разметки. Это – относительно новая технология, которая активно используется современными Web-разработчиками при построении сложных интерфейсов.
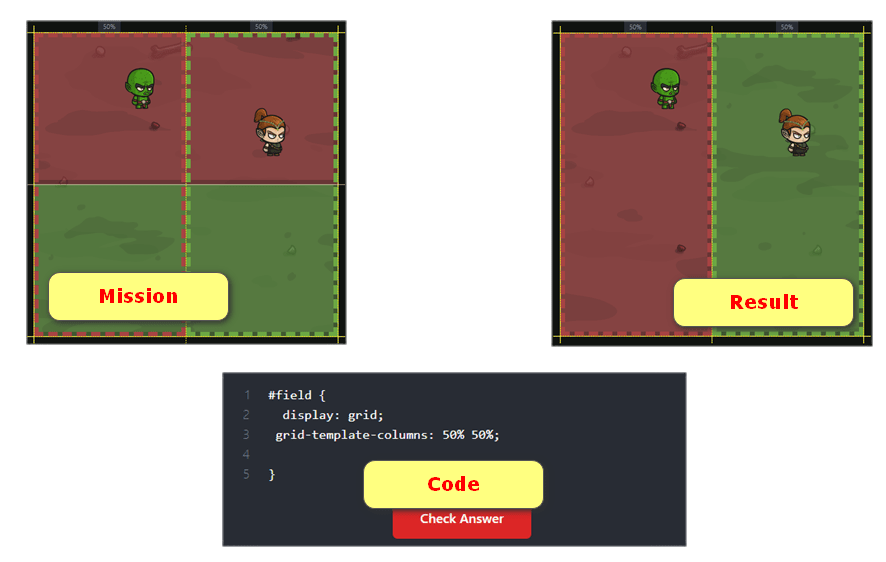
Процесс обучения в заданной игре также характеризуется последовательностью: “миссия, которую необходимо ввыполнить” – “написание кода” – “проверка результата”

Всего в игре представлено 80 миссий разного уровня сложности. Выполняя их в заданной последовательности, пользователь познакомится с базовыми свойствами Grid-разметки в интересном формате.
Конечно же, предложенные игры не описывают полностью все нюансы современных технологий разметки и не сделают из учеников полноценных Web-разработчиков. Но, используя их, учитель может сделать процесс обучения в заданном направлении более интересным и разнообразным!