Сучасний етап розвитку суспільства характеризується застосуванням інформаційних технологій майже у кожній сфері нашої діяльності. Ми використовуємо технології для вирішення самих різноманітних завдань. Особливо це стосується різноманітних онлайн-сервісів, які покликані зробити наше життя простішим та цікавішим. Тому на сучасному ринку праці актуальною і поширеною є професія Web-розробника.
Web-розробник – цікава і творча професія. Він може перетворити ідею на реальність, створивши структуру сайту і реалізувавши весь його функціонал. Щоб бути Web-розробником потрібно вміти не тільки кодувати, але й мати гарне чуття дизайну. Web-розробник має розуміти, як зробити сайт зручним для користувачів, щоб вони легко знаходили потрібну інформацію та могли без проблем користуватися основним функціоналом сайту.
На сьогоднішній день існує чимало технологій, які, буквально, змінили світ веб-розробки. Зокрема, це стосується технологій Flexbox- та Grid-розмітки. Використовуючи їх, можна значно спростити процес побудови зручних онлайн-ресурсів, заодно затронувши питання їх адаптивності. В одному із наших оглядів (детальніше див. за посиланням stem.ort.org/2022/10/28/web-design-game) було наведено декілька прикладів навчальних ігор, які можна використати при підготовці майбутніх веб-розробників. Але є й інші цікаві ігри, які дозволять різноманітнити навчальний процес у цьому напрямку.
Flex Box adventure

Режим доступу: codingfantasy.com/games/flexboxadventure/play
Цей інтерактивний додаток можна використати при роботі учнів з технологією Flexbox.
На першому кроці користувачу пропонується обрати рівень складності в залежності від його рівня підготовки

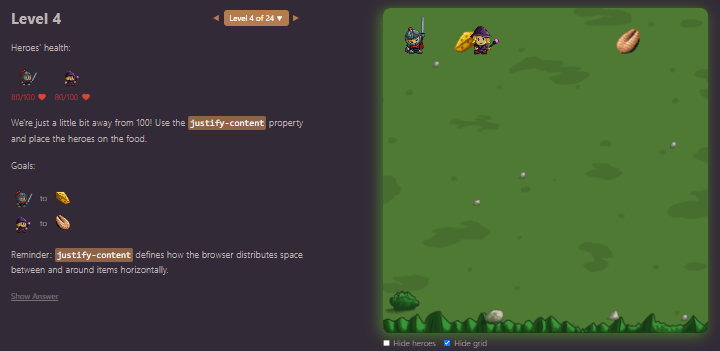
Навчання відбувається у форматі інтерактивної гри, де користувачу необхідно виконати ряд місій. Кожна місія присвячена знайомству з певними властивостями Flexbox-розмітки, які дозволяють керувати ігровим персонажем. Після ознайомлення з короткими текстовими інструкціями, користувач має вписати в спеціальне поле код, який дозволить виконати місію.

Всього в грі представлено 24 місії. Виконуючи їх в заданій послідовності, користувач познайомиться з базовими властивостями Flexbox-розмітки у цікавому форматі.
Grid attack

Режим доступу: codingfantasy.com/games/css-grid-attack/play
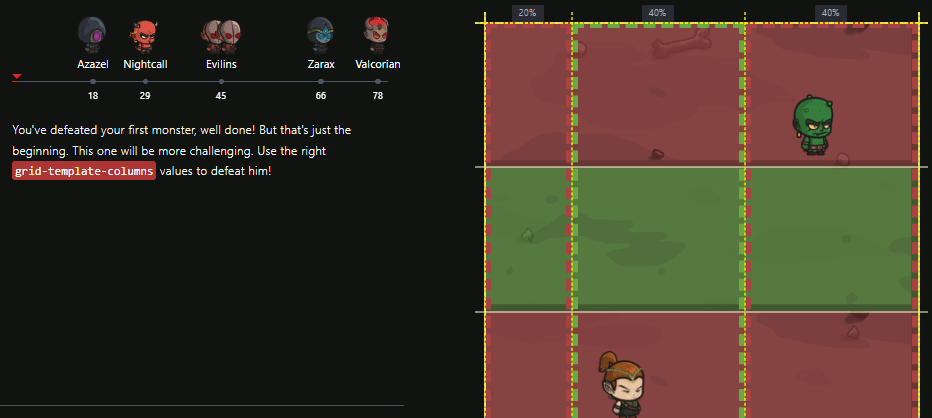
Цей інтерактивний додаток можна використати при роботі учнів з технологією Grid.
Як і в першому випадку, навчання відбувається у форматі інтерактивної гри, де користувачам пропонується виконати ряд місій. Але основний акцент у цій грі робиться саме на використання Grid-розмітки. Це – відносно нова технологія, яка активно використовується сучасними Web-розробниками при побудові складних інтерфейсів.
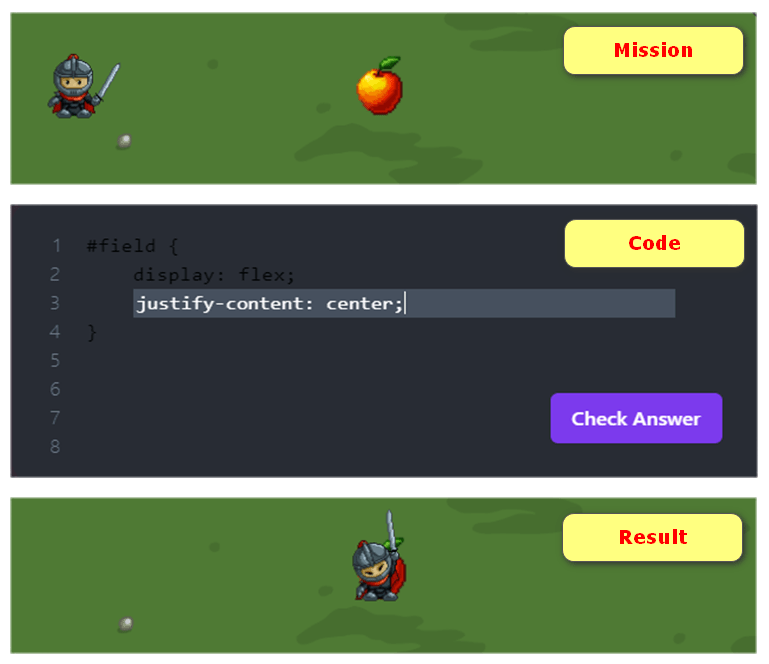
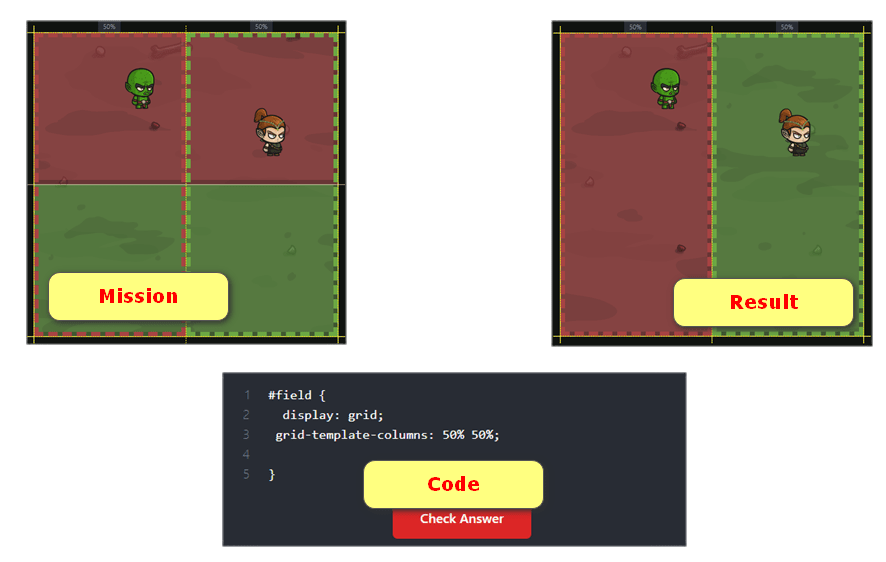
Процес навчання в заданій грі також характеризується послідовністю: “місія, яку необхідно виконати” – “написання коду” – “перевірка результату”

Всього в грі представлено 80 місій різного рівня складності. Виконуючи їх в заданій послідовності, користувач познайомиться з базовими властивостями Grid-розмітки у цікавому форматі.
Звісно ж запропоновані ігри не описують повністю всі нюанси сучасних технологій розмітки і не зроблять з учнів повноцінних Web-розробників. Але використовуючи їх, вчитель може зробити процес навчання у заданому напрямку цікавішим і різноманітнішим!