Сучасні інформаційні технології передбачають використання мережі Інтернет як головного інформаційного простору, засобу спілкування та взаємодії людей. Ми користуємося різноманітними сайтами та додатками для пошуку необхідної нам інформації, для замовлення різноманітних послуг, для розваг, для навчання, тощо. Сфера використання інтернет-ресурсів може бути, фактично, будь-якою!
У зв’язку з цим, професія Web-дизайнера є затребуваною, як ніколи. Такі фахівці високо ціняться на сучасному ринку праці, їх робота є цікавою і “складною” в той же час.
Освоїти ази Web-дизайну можна самостійно, але все частіше ми зустрічаємо відповідні розділи у шкільному курсі інформатики. На таких уроках учні вчаться створювати прості сайти засобами мови HTML та вивчають базові принципи побудови Web-сторінок. Проте, нажаль, не завжди шкільна програма відповідає сучасним тенденціям розвитку напрямку Web-розробки. Зокрема, це стосується питання адаптивного веб-дизайну
Пропонуємо вашій увазі добірку навчальних ігор, які допоможуть зробити перші кроки в адаптивній верстці Web-сторінок.
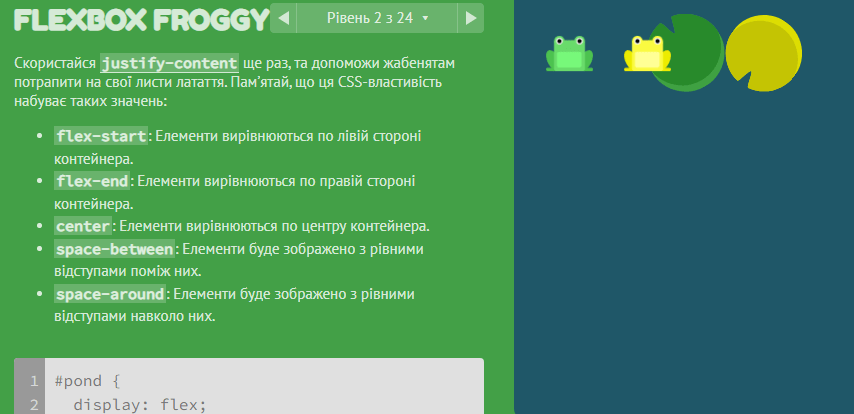
FLEXBOX FROGGY

Режим доступу: http://flexboxfroggy.com/#uk
У цій грі учні знайомляться з базовими поняттями Flexbox-розмітки. Виконуючи запропоновані завдання (всього в грі 24 рівні), учні розміщують жабенят на заданих позиціях. Для цього необхідно використовувати певні CSS-властивості, з якими вони знайомляться під час проходження відповідного рівня.
Гра побудована за принципом “від простого до складного”, тому ситуація успіху забезпечена!
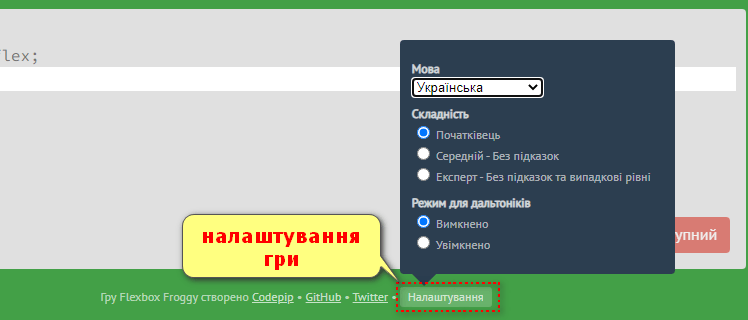
В налаштуваннях гри можна змінити мову інтерфейсу та вибрати рівень складності.

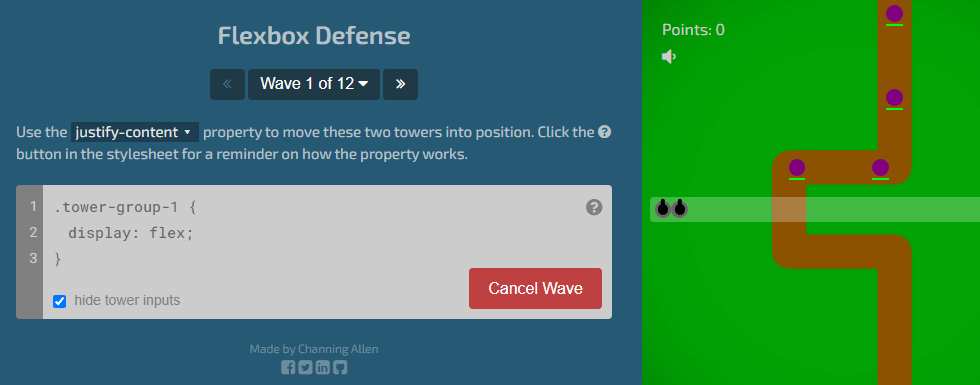
FLEXBOX DEFENSE

Режим доступу: http://www.flexboxdefense.com/
Ще одна гра для вивчення Flexbox-розмітки. На ігровому полі необхідно розставити захисні вежі таким чином, щоб “ворог” не зміг повністю пройти свій шлях.
Всього у грі 12 рівнів, які допоможуть ще краще засвоїти властивості Flexbox-розмітки.
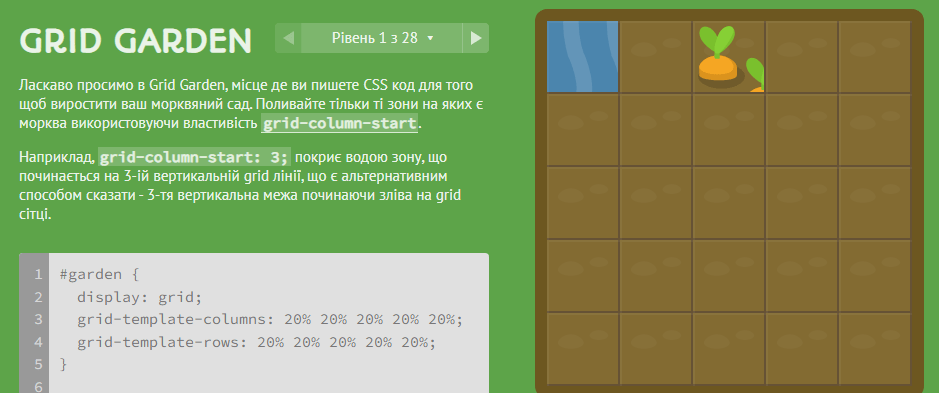
GRID GARDEN

Режим доступу: https://cssgridgarden.com/#ua
На відміну від двох попередніх ігор, у цій грі основна увага приділена вивченню ще одного напрямку в адаптивній верстці, а саме Grid-розмітці.
Виконуючи запропоновані завдання (вього в грі 28 рівнів), учні мають розставити на свої місця морквини. Для цього вони знайомляться з властивостями Grid-розмітки, застосовують їх для вирішення представлених задач, експериментують і просто насолоджуються процесом!
Звісно ж запропоновані ігри не зроблять з учнів повноцінних розробників, але вони точно можуть стати першим цікавим кроком у світі сучасної Web-розробки!